Have you noticed a recent decrease in your website’s Google search rankings? Or maybe, after many timely efforts, you’re still at the same position from a year ago and have yet to see a rise in performance?
If so, we at Bloom may have the solution and ask one more question: have you considered your Core Web Vitals?
To help get you started, this article will uncover what, why, and how Core Web Vitals function and will hopefully be the key to your performance issues.
What are Core Web Vitals
Google doesn’t want to send its users to poor performing websites and users generally don’t want to either. As a result, Google has identified three essential components, otherwise known as Core Web Vitals.
In a nutshell, Core Web Vitals are a subset of factors that Google considers crucial in the evaluation of a website’s overall user experience focusing mostly on page speed. They help determine your “page experience” score and are a conclusive element to a good or poor search placement.
In fact, as of 2021, Google officially incorporated Core Web Vitals as one of their primary ranking factors, making them crucial to a top-performing website.
We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.
Google (2020)
However, having a good “page experience” score will not guarantee a #1 spot in search rankings as it is but one of approximately 200 factors used to evaluate a ranking’s position.
How Using Core Web Vitals Can Help Identify Issues in Your Website’s User Experience
It’s simple, really: by having Google generate a metric for each key facet of the user experience and enable their tracking via the Google Search Console platform.
| Facets | Metric Used |
| Page loading performance | Largest Contentful Paint (LCP) |
| Ease of interaction | Cumulative Layout Shift (CLS) |
| Visual stability of a page from a user’s perspective | First Input Delay (FID) |
Largest Contentful Paint (LCP)
From the moment a user lands on a website until the heaviest image is fully loaded, the LCP measurement tracks the speed at which the process can be accomplished. It is recommended that every page on a website does not surpass the 2.5 second mark (easier said than done).
If a marketer has a website with several features that require high res images, there’s a strong possibility they have a poor LCP in which case there are many ways to go about improving it.
Cumulative Layout Shift (CLS)
Having a good CLS is critical to a user’s experience since it ensures a website’s visual stability.
Having a bad CLS (identifiable if the score is high), however, can mean that a user faces moving text or images that are hard to follow or get rid of which can lead to overall frustration and a higher bounce rate.
For example, in our experience, a chatbot, a “sticky bar”, a popup or an image without clear dimensions will impact the CLS.
See here how to improve a website’s CLS.
First Input Delay (FID)
FID is the speedy, seamless interactivity a user has with a website. In other words, it’s a page speed score that looks into exactly how long it takes for a user to take action on a given page.
For a page that has 100% content such as a blog article, FID isn’t too important as the interactions most likely involve scrolling up and down or zooming in and out. On the other hand, the types of interactions marketers should be looking at include, for example, ‘choosing an option from a menu’ or ‘inputting information into one or many fields’ such as at a login page. At this point, let the other Core Web Vital metrics worry about any loading aspect – FID only cares about the ease and speed at which a user can, for instance, start typing.
Check out some ways to improve a website’s FID here.
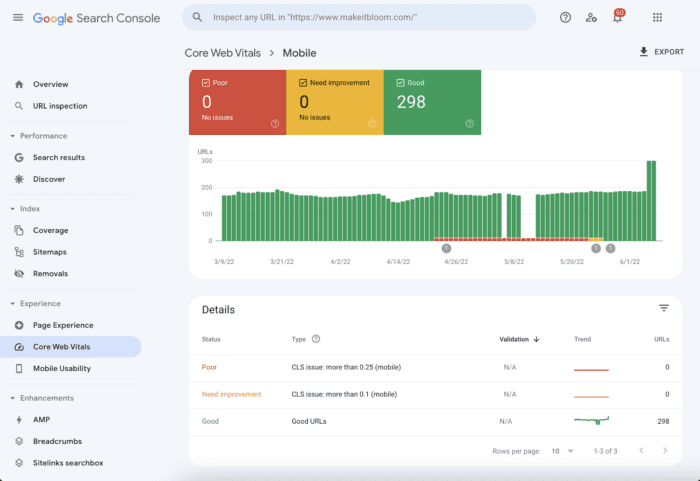
Where to find your Core Web Vitals
Marketers can locate their website’s Core Web Vitals and associated metrics in the data “experience” tab of the Google Search Console account.

Final Thoughts
We hope this brief introduction to the world that is Core Web Vitals has helped you kick start your journey into recovering any dubious issues with your website’s performance. Should you need help setting up your Google Search Console account, tracking measurements, or need advice on how to move forward, our experts would be happy to be of service.
Subscribe to The Shift Factor
Our newsletter keeps you in the know on marketing’s biggest shifts and real examples of brands adapting.




Share this: